
Wat is Google AMP en hoe kan ik het inzetten
Google introduceerde begin 2016 een nieuwe stap in de mobiele revolutie: Accelerated Mobile Pages, ofwel AMP. Deze nieuwe tool levert mobiele websitebezoekers een snellere en nog betere gebruikerservaring.
Wat is Google AMP?
Google Accelerated Mobile Pages is een nieuwe manier voor het laden van een mobiele webpagina. Het grote voordeel is dat AMP het laden van webpagina’s véél sneller maakt.
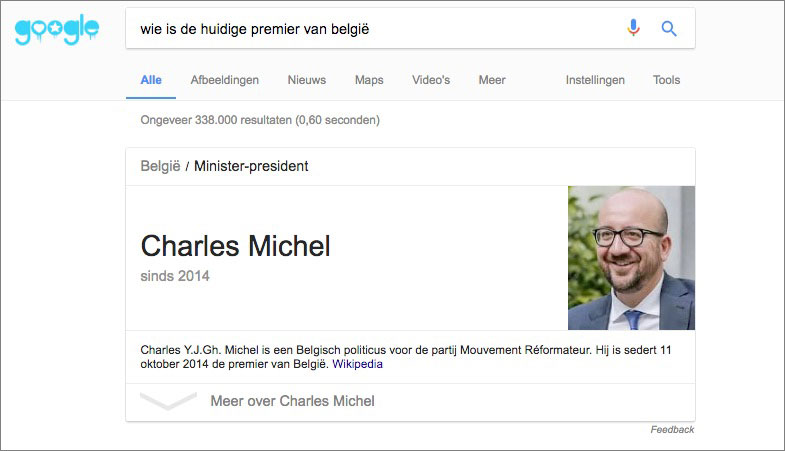
Sinds enige tijd is Google’s zoekmachine aan het evolueren van een tool die gebruikers voorziet van links van relevante websites, naar een device die antwoorden geeft op vragen. Voor eenvoudige vragen lukt dat al vrij goed via featured snippets, bijvoorbeeld: “wie is de huidige premier van België ?”

Snippets zijn minder evident voor meer complexe vragen als “waarom ligt er minder sneeuw in de Alpen?”. Om als gebruiker het antwoord op deze vragen te kennen, dien je enkele artikelen uit de zoekresultaten aan te klikken en te lezen, waarvan misschien traag mobiel laden. Google komt nu met de AMP-oplossing om de links waarop je klikt razendsnel te openen. Sites die AMP gebruiken voor relevante zoekopdrachten, zullen dan ook door de zoekmachinereus beloond worden met hogere rankings.
Technisch
Het bestaat uit 3 onderdelen:
- AMP HTML
- AMP Javascript
- AMP Cache.
AMP HTML is HTML met enkele beperkingen voor betrouwbare prestaties en een aantal extensies voor de ontwikkeling van rijke content die verder gaat dan eenvoudige HTML. De AMP JS-bibliotheek zorgt ervoor dat AMP HTML-pagina’s snel worden weergegeven. De pagina’s worden geleverd door AMP Cache (optioneel).
Met de integratie van AMP op je website maak je een aantal concessies met betrekking tot de opmaak en opbouw van de pagina’s, maar zorg je er wel voor dat webpagina’s tot 10 keer sneller laden. Dit komt de gebruikerservaring natuurlijk ten goede.
Wanneer pas je Google AMP toe?
- Wanneer je in Analytics ziet dat er veel bezoekers afkomstig zijn van mobiele apparaten, kan een AMP een oplossing bieden.
- Daarnaast is het erg geschikt voor websites die regelmatig nieuwe content delen. Deze updates worden razendsnel geïndexeerd door Google en worden bovendien prominent weergegeven tussen de zoekresultaten.
- Je SEO zal er eveneens wel bij varen. Immers, laadsnelheid is een ranking factoren
- Bovendien kent de bezoeker ook nog eens een (vaak) veel betere gebruikerservaring.
Accelerated Mobile Pages is een reactie op de Instant Articles van Facebook. Met Instant Articles kan de lezer hele artikelen binnen de Facebook-app openen, in plaats van via een linkje dat naar een externe site verwijst. Dat gaat 8 keer sneller volgens Facebook. Ook Twitter, Snapchat en Apple proberen op deze verbeterde user experience gebruikers langer bij zich te houden.
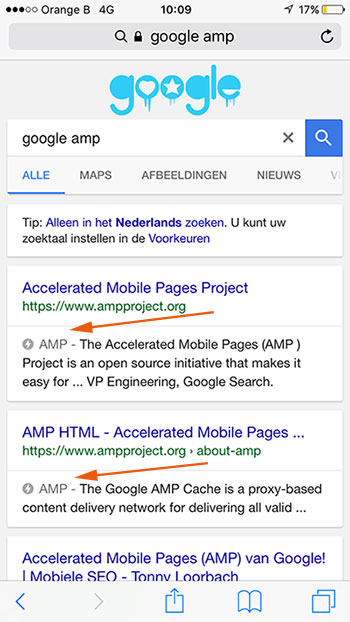
Hoe zien AMP er in de zoekresultaten uit?

In de search engine result pages worden webpagina’s met een AMP bovenaan de resultaten getoond en zijn te herkennen aan het bliksemschicht-symbooltje. Soms in in een carrouselvorm, soms als gewoon zoekresultaat. De carousel-wijze is alleen beschikbaar voor nieuwsartikelen. Het doel is gebruiksvriendelijkheid: een gebruiker kan snel door de artikelen heen scrollen door van links naar rechts te swipen.
Nog geen AMP voor je belangrijkste zoekwoorden? Dan zal dit jouw click through rate en dus je organische verkeer op mobiele devices kunnen benadelen. Zeker als je naaste concurrenten het wel al hebben.
Niet alle pagina’s van een website hoeven een AMP pagina te zijn. Vanaf een AMP pagina kan de bezoeker gewoon doorklikken naar een normale pagina.
Hoe kom ik aan AMP?
Wanneer je besluit om aan de slag te gaan met AMP zijn er verschillende opties:
- Wanneer je gebruik maakt van een content management system (CMS) zoals WordPress, is het vaak mogelijk om een AMP plugin te installeren.
- Indien je gebruik maakt van een CMS waarmee het niet mogelijk is om plugins te installeren, dien je zelf een AMP pagina maken.
- Hier vind je een stappenplan om je eigen AMP pagina te ontwikkelen
Kan ik zelf de AMP-versie van een pagina testen?
Wanneer je een Google AMP pagina hebt gemaakt, kan je testen of de pagina werkt via Search Console.
Tegenstanders
Toch is niet iedereen enthousiast. Dat de paginasnelheid belangrijk is voor de gebruikservaring, is voor iedereen duidelijk. Sommige websitebouwers zien AMP slechts als een oplossing voor websites die normale pagina’s niet kunnen optimaliseren qua snelheid. Voor Google zelf is het makkelijker om bezoekers in de eigen omgeving te behouden om data te verzamelen. Het is lastiger om bezoekers naar de website te krijgen.
Toekomst van AMP
Sinds de lancering van AMP in 2016 zijn de technologie en Google’s eisen verder gegaan. Nu het niet langer vereist is om opgenomen te worden in Google Nieuws of Top Stories, wordt het nut van AMP steeds meer in twijfel getrokken. Vooral omdat andere technologieën meer flexibiliteit kunnen bieden op het gebied van aanpassingen en monetariseringsopties.
Ondanks deze beperkingen blijft AMP een eenvoudige manier om snel ladende, gebruiksvriendelijke mobiele pagina’s te produceren met verschillende voordelen. AMP pagina’s hebben vijf keer meer kans om te voldoen aan Google’s Core Web Vitals (CWV’s) dan standaard mobiele webpagina’s. Dit betekent niet alleen een betere gebruikerservaring, maar ook een positieve impact op de search rankings.
AMP was een noodzakelijke stap in webontwikkeling, waarbij de gebruikerservaring centraal kwam te staan. Echter zoals met alles, zijn er meer geavanceerde en op maat gemaakte oplossingen in de loop van de tijd ontwikkeld. Tools die voldoen aan de eisen van de Core Web Vitals, die de betrokkenheid van de gebruikter verhoogt en meer flexibiltiet biedt zodat uitgevers ervoor kunnen zorgen dat hun mobiele sites een positeve gebruikerservaring blijven bevorderen.
Dat gezegd zijnde, is er ook geen argument meer tegen AMP. Vroeger werden je pagina’s gereduceerd tot hun meest eenvoudige versies. Nu heeft het genoeg flexibiliteit om zelfs de meest geavanceerde pagina’s te bouwen. Dus als je mobiele website traag is en je op zoek bent naar een manier om het te optimaliseren, dan is AMP een perfect geldige optie om te overwegen.
Conclusie
Google wilde met AMP ervoor zorgen dat bezoekers in haar zoekmachine bleven. Of dit een bedreiging was voor huidige websites, is de vraag. Maar we zien dat tegenwoordig het een beslissing is vanuit het bedrijf zelf om mobiele pagina’s te optimaliseren naar een AMP pagina. Voor news sites is het wel een must, omdat Google een aantal dedicated story panels heeft die ‘nieuwsachtige’ zoekopdrachten volledig domineren. Om in deze dedicated story panels te raken moet je een AMP hebben.
Meer weetjes over SEO?





Beste,
Interessante artikels. Echter zijn er verschillende artikels en pagina’s die bij het openen enkel onleesbare code weergeven.
Thanks Roland
Ja klopt inderdaad. Nu ben ik op zoek naar hoe zo’n AMP moet worden opgesteld. Ik gebruik WordPress, de plugin heb ik al geïnstalleerd, maar nu weet ik niet precies hoe ik die AMP anders moet maken dan de originele pagina. Maar ik zoek verder. Voor de rest, goede blog.
Succes Jasper !