
Wat is een hreflang tag?
Zoals ‘lang’ in de tag al duidelijk maakt, heeft de hreflang tag iets te maken met language of taal.
De hreflang tag maakt zoekmachines duidelijk welke taal je gebruikt voor een bepaalde URL. Via dit html-attribuut begrijpt Google dat er een taal-verband is tussen 2 pagina’s op een website. Het is dus een tool die zegt dat welke pagina, van een onderwerp waarvan er verschillende taal-versies op een website bestaan, in de zoekresultaten getoond moet worden. Erg handig voor websites die meerdere talen bevatten.
Code
Voorbeeld: voor product123 van website 789 bestaat er zowel een Vlaamse als een Waalse URL. In de html wordt dit attribuut dan best als volgt weergegeven:
- <link rel=”alternate” href=”https://www.website789.be/product123” hreflang=“nl” />
- <link rel=”alternate” href=”https://www.website789.be/produits123” hreflang=“fr” />
Dus de hreflang tag verwijst zowel naar zichzelf als naar de verschillende taalvarianten. De html staat bijgevolg zowel op de Vlaamse als de Waalse pagina en wordt voorafgegaan met rel=”alternate”. Deze html-code wordt meestal in de pagina header geplaatst, voor alle gerelateerde pagina’s. Maar het kan eveneens in de sitemap gezet worden.

Werking
Taal targeting
Het hreflang-attribuut helpt zoekmachines te snappen dat een gebruiker die een zoekopdracht in het Frans typt, waarschijnlijk Franstalige zoekresultaten wenst te zien.
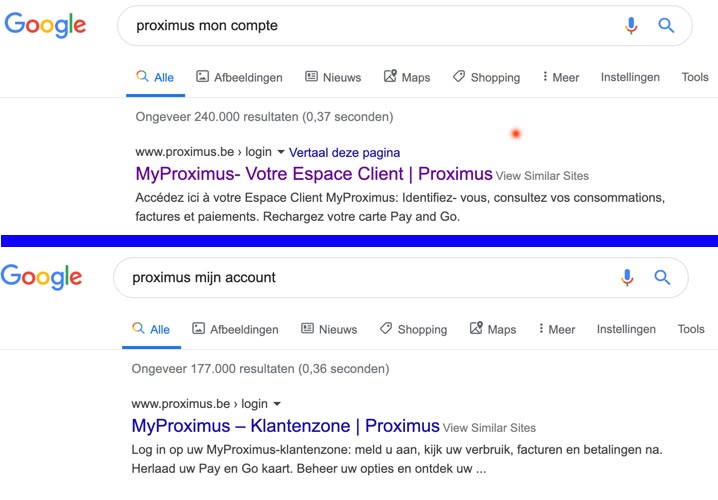
Bijvoorbeeld: je hebt een website met sportartikelen. Voor al deze artikelen is er zowel een Vlaamse als een Waalse URL. Als een klant met een IP-adres in Wallonië een sportartikel googelt en waarvan de zoekmachine veronderstelt dat het om een Franstalige zoekopdracht gaat, dan zal het gezochte product van de Waalse URL getoond worden in de zoekresultaten.
Geo targeting
Deze html-tag laat eveneens toe om content in 1 bepaalde taal (bijvoorbeeld het Nederlands) te tonen aan verschillende regio’s (bijvoorbeeld Vlaanderen en Nederland). Dit doe je door de taal in hreflang uit te breiden met de regio. Dus Nederland is hreflang=“nl-nl” en Vlaanderen is hreflang=“nl-be”. Deze geotargetting is bijvoorbeeld erg handig voor regio-specifieke verzendkosten en termen.
Voordelen van de hreflang tag
- Met de hreflang tag zal het bouncepercentage van een website verlagen, omdat de doelgroep meteen landt op de juiste pagina en taal.
- En nog interessanter, het conversiepercentage zal verhogen om dezelfde reden.
- Verder kan je ook een voorkeurstaal instellen.
Stel, je website ontvangt bezoekers uit alle hoeken van de wereld. Echter, hebt beschikt enkel over content in het Engels, Frans, Duits en Nederlands. Dat kan je via de x-default duidelijk maken aan de zoekmachines welke taalversie ze moeten tonen indien taal of regio van de bezoeker onduidelijk is. Indien dat bijvoorbeeld het Engels is, dan ziet de html er dan zo uit :
- <link rel=”alternate” href=”https://www.website789.com/nl/product123” hreflang=“nl”>
- <link rel=”alternate” href=”https://www.website789.com/fr/product123” hreflang=“fr”>
- <link rel=”alternate” href=”https://www.website789.com/de/product123” hreflang=“de”>
- <link rel=”alternate” href=”https://www.website789.com/en/product123” hreflang=“en”>
- <link rel=”alternate” href=”https://www.website789.com/en/product123” hreflang=“x-default”>
Opletten
- Je moet het Hreflang-attribuut zien als een suggestie of hulp voor de zoekmachines. Het is geen absolute verplichting. Andere SEO signalen zoals bijvoorbeeld de landextensie van de URL kunnen de hreflang overrulen.
- Niet alle search engines gebruiken dezelfde html voor deze thematiek. Deze logica gaat op voor Google, Bing hanteert een iets andere logica. Meer details hierover vind je op “SEO en talen” en Internationale SEO.
- Hoewel de hreflang tag op het eerste zicht een vrij simpel begrip lijkt, is vaak erg lastig correct te implementeren. Een goede tool om te controleren of hreflang juist op een site staat, is bijvoorbeeld Screaming Frog.
Hreflang tag en SEO
Direct de juiste content
De Hreflang tag heeft geen rechtstreekse SEO impact. Ze helpen op de eerste plaats om de juiste content aan de juiste surfers te tonen. Het gevolg hier dan weer van is meer pagina’s per sessies, een langere tijd op de site, een lagere bounce, etc. Hierdoor heeft dit attribuut wel een indirecte SEO impact.
Het verschil tussen rel=”canonical” en de hreflang tag
Het rel=”canonical” element wordt gebruikt om zoekmachines te tonen welke URL dominant is. Dit voor pagina’s met erg gelijkaardige content. En om duplicate content te voorkomen. Het hreflang attribuut daarentegen geeft aan welk URL, in fuctie van taal en regio, getoond moet worden in de SERPs.
De 2 html-tags kunnen perfect gelijktijdig gebruikt worden. In dat geval dient elke taal een rel=“canonical” naar zichzelf te hebben. In ons bovenstaande voorbeeld zou de html op de Engelstalige URL voor product123 er dan als volgt uit zien:
- <link rel=“canonical” href=”https://www.website789.com/en/product123”>
- <link rel=”alternate” href=”https://www.website789.com/nl/product123” hreflang=“nl”>
- <link rel=”alternate” href=”https://www.website789.com/fr/product123” hreflang=“fr”>
- <link rel=”alternate” href=”https://www.website789.com/de/product123” hreflang=“de”>
- <link rel=”alternate” href=”https://www.website789.com/en/product123” hreflang=“en”>
- <link rel=”alternate” href=”https://www.website789.com/en/product123” hreflang=“x-default”>
Duplicate content
Veronderstel dat een website zich zowel richt op de Duitse als de Oostenrijkse markt. Dan bestaat er waarschijnlijk van elk onderwerp zowel een Duitse als Oostenrijkse URL, met quasi dezelfde content. Google kan ze als identiek beschouwen en maar 1 van de 2 indexeren. Met de hreflang-tag kan je meestal dit voorkomen.
Hou jij van de nieuwste weetjes?




