De laatste tijd is de website snelheid weer een hot topic geworden binnen de online marketing wereld. Mobiele apparaten worden steeds vaker gebruikt. En dit betekent ook dat gebruikers surfen op langzame 3G verbinding of onstabiel wifi-netwerk. Heel wat websites houden hier te weinig rekening mee, en dat is een gemiste kans! Uit onderzoek blijkt zelfs dat er een directe relatie is tussen de laadsnelheid en het conversiepercentage.
Hoe sneller je website laadt, hoe meer kans je hebt om binnen de eerste rankings van Google terecht te komen. Met een goede website snelheid heb je dus een grotere kans op meer bezoekers, leads en natuurlijk ook klanten. Het optimaliseren van de laadtijd van je website is dus essentieel. Zowel voor je rankings als voor de customer journey. Een vertraging van slechts één seconde kan al heel wat consequenties met zich meebrengen. Hoe zorg je er nu voor dat je website een snelle laadtijd heeft? Wij vertellen je hoe je de snelheid van je website kan verbeteren en welke tools je kan gebruiken.
Website snelheid als ranking factor
Een goede website snelheid is enerzijds belangrijk voor je bezoekers (UX). Uit het onderzoek van Neil Platel zien we dat 40% van de klanten wegklikt wanneer een website langer dan drie seconden nodig heeft om te laden. Dit wil je als marketeer niet, want dit zorgt ervoor dat het bouncepercentage omhoog schiet. Je wilt namelijk dat je bezoekers zo lang mogelijk op je website blijven rondsnuffelen. De lat begint steeds hoger te liggen, bijna 50% van de klanten verwacht namelijk een laadtijd van 2 seconden of minder.
Jammer genoeg kan 1 seconde vertraging al resultaten in een conversie-verlies van 7%. Dit wil zeggen dat een webshop die dagelijks ongeveer € 10.000 omzet genereert op jaarbasis een omzetverlies heeft van € 250.000.
Anderzijds is de website snelheid natuurlijk ook erg belangrijk voor SEO. Google houdt niet van langzame websites en zal deze straffen met een lagere positie in de organische zoekresultaten. In 2010 maakte Google bekend dat de website snelheid voortaan opgenomen werd als ranking factor in haar algoritmes. Natuurlijk is dit niet de enige rankingfactor die van belang is. Maar tegenwoordig maakt Google geen onderscheid meer tussen apparaten. De posities van je website zijn ook afhankelijk van je mobiele prestaties. Presteert je website mobiel slecht? Dan heeft dit natuurlijk gevolgen!
Website snelheid tools
Gelukkig bestaan er heel wat nuttige tools waarmee je de website snelheid test. Deze tools geven je ook uitleg en tips om de laadsnelheid aan te pakken. Hieronder vind je de drie beste tools om je website snelheid te testen terug.
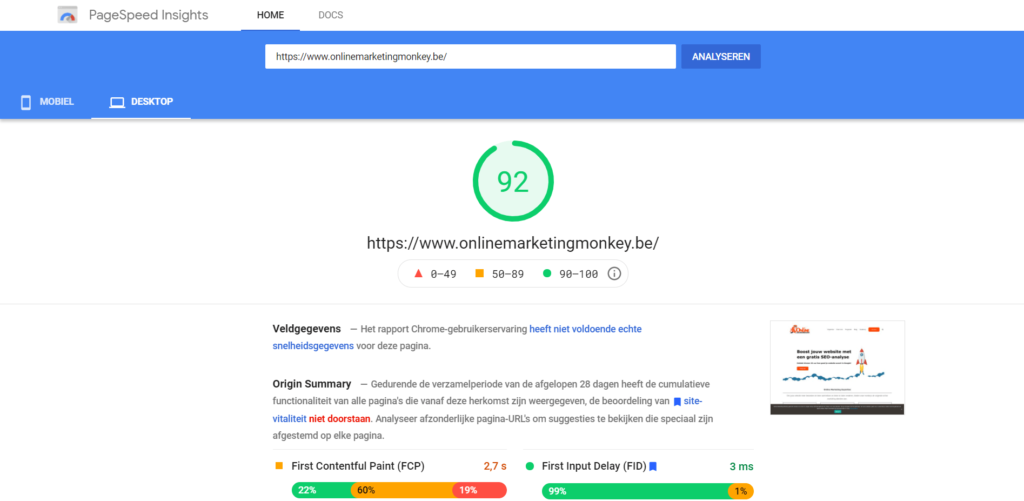
PageSpeed Insights
Als hulpmiddel heeft Google een PageSpeed-tool geïntroduceerd waarmee je kan zien wat je aan je eigen website snelheid kan verbeteren. Deze gratis tools analyseert snelheid van je website in enkele seconden. Je krijgt via PageSpeed Insights een score op 100. Deze tool kijkt zowel naar de mobiele als desktop versie van je website. Vaak zal de mobiele score lager uitpakken, maar dit hoeft niet meteen zorgwekkend te zijn. Google PageSpeed Insights geeft je ook meteen al wat tips mee om de snelheid te verbeteren.
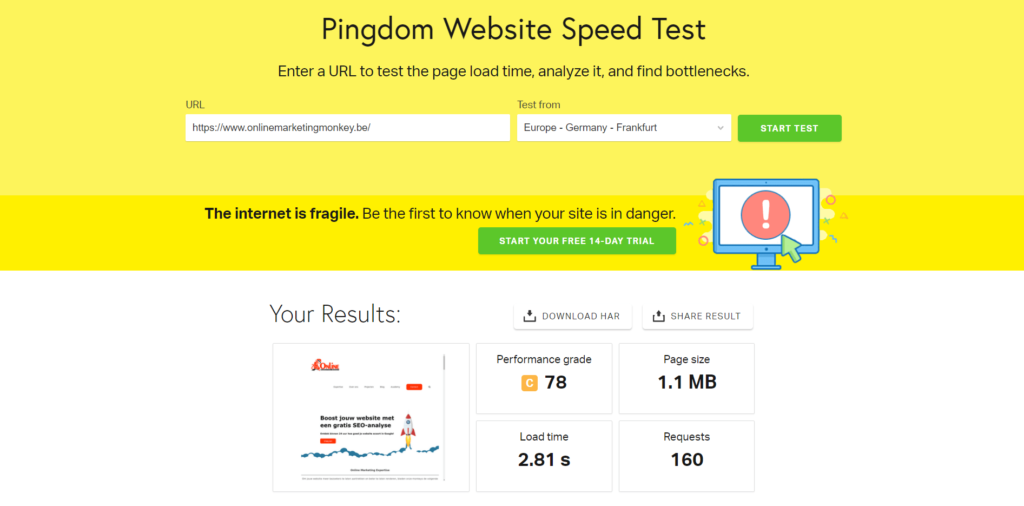
Pingdom Tools
Pingdom Tools is één van de bekendste online tools om je website snelheid te meten. Bij deze tool kies je een locatie van waaruit je website getest wordt. De meest dichtstbijzijnde locatie is Frankfurt (Duitsland). Dankzij hun resultaten krijg je een eenvoudig overzicht van je snelheid en wat deze vertragingen veroorzaakt zoals afbeeldingen, video’s, scripts, etc.
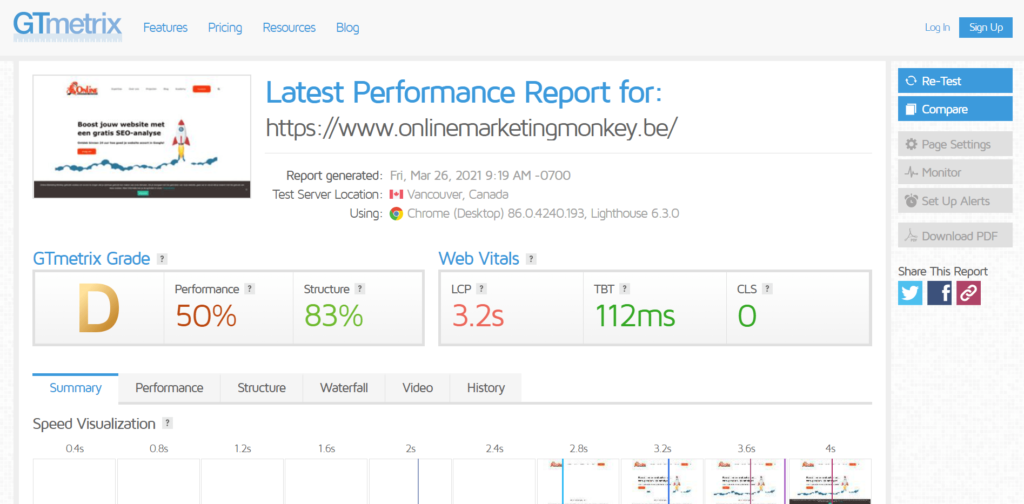
GT Metrix
Met de tool GT Metrix kan je ook de website snelheid testen. Hiermee krijg je een volledig overzicht van de laadtijden en krijg je zelfs twee scores nl. de Pagespeed score (via Google) en een Yslow score. Deze laatste score werd ontwikkeld door Yahoo. Je krijgt heel wat verbeteringen te zien waarmee je aan de slag kan. Daarnaast geeft GT Metrix heel wat extra uitleg en informatie.
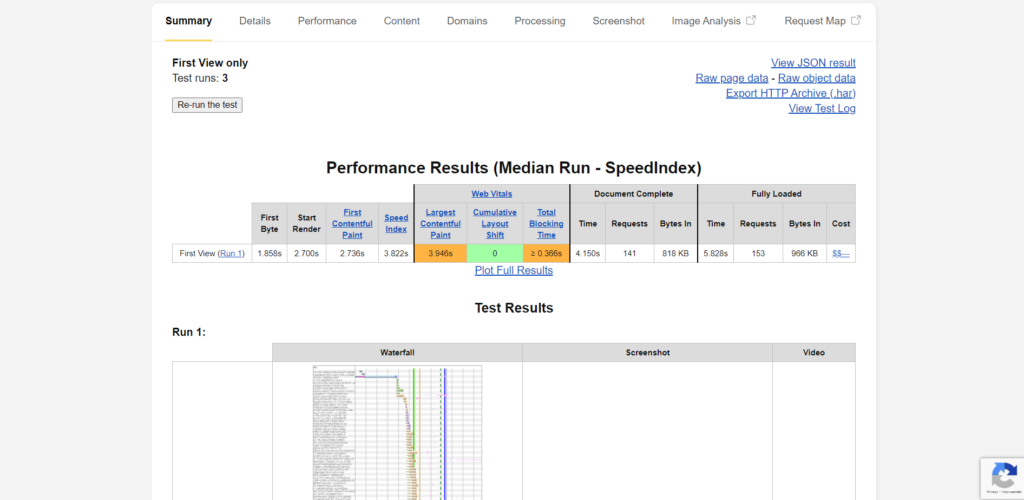
Webpagetest
Via de gratis tool Webpagetest.org kan je de laadsnelheid van je website via verschillende locaties en zelfs browsers testen. Daarnaast kan je via de geavanceerde instellingen kiezen voor verschillende netwerken zoals kabel en 3G. Heb je veel internationale bezoekers? Dan kies je best niet voor een locatie dicht bij je thuisadres.
Daarnaast krijg je via deze tool een enorme hoeveelheid aan data te zien. Probeer je te concentreren op de gebieden die voor jou het belangrijkst zijn en het meeste opleveren. Een gouden tip: focus je op de front-end. Hiermee bedoelen we de lay-out van je website zoals afbeeldingen, Javascript en CSS. In de diagram zie je waar de meeste tijd aan gespendeerd wordt om te laden.
We raden je aan om niet enkel je homepage te testen met deze verschillende tools. Het is namelijk ook belangrijk dat je belangrijkste pagina’s een goede laadsnelheid hebben.
Goede website snelheid
Wat is een goede website snelheid? Wanneer je deze vraag stelt aan websitebouwers en -specialisten, dan kaatsen ze vaak de bal terug. Hoe snel wilt u uw website hebben? Een gemiddelde surfer verwacht dat een webpagina binnen 2 seconden geladen is. De snelheid die je klanten verwachten wordt op de eerste plaats bepaald door je directe concurrenten. Hebben zij een website die sneller geladen wordt, dan zal jij hier ook voor moeten zorgen.
Een snelle website daar kan ook wat budget in kruipen zoals snellere servers, betere database-structuur en geoptimaliseerde software. Probeer te kijken naar je concurrenten en informeer jezelf tot in het detail over alle noodzakelijke investeringen.
Core Web Vitals
In november 2020 kondigde Google aan dat vanaf mei 2021 de PageSpeed Insights score een onderdeel wordt van haar algoritme. Concreet betekent dit dus dat je een zo hoog mogelijke score moet halen voor deze test. Wil je hier meer over lezen? Dan leggen je alles uit in onze Core Web Vitals blog.
Tips om website snelheid te verbeteren
Natuurlijk delen we ook graag enkele handige tips met jullie om je website snelheid te verbeteren. Hieronder geven we je 5 tips voor een snellere website snelheid.
1. Gebruik de meeste recente PHP & HTTP
De meeste websites werken met de populaire scripttaal genaamd PHP. Probeer steeds gebruik te maken van de meest recente versie. De nieuwste versie is namelijk steeds een pak sneller dan de vorige. Dit kan je eenvoudig instellen via je webhosting-account. Is je website ouder dan 3 jaar en in de tussentijd niet meer bijgewerkt? Dan gaat de website snelheid aanzienlijk verbeteren. Een belangrijke tip: maak wel eerst even een back-up voordat je overstapt naar een nieuwe PHP-versie. En zorg er ook voor dat al je extra stukjes code op je website compatibel zijn met deze versie. Anders zou je wel eens voor verrassingen komen te staan.
Naast de PHP-versie moet je ook opteren voor een recente HTTP-versie. HTTP staat voor HyperText Transfer Protocol, dit is de taal die servers en browser gebruiken om met elkaar te communiceren. HTTP/2 is de meest recente variant van het HTTP-protocol. Dankzij dit protocol zal je data op een snellere, slimmere en efficiëntere manier via het internet worden overgebracht. Een website die gebruik maakt van HTTP/2 zal dus veel sneller laden dan websites met een oudere vorm. Bovendien is deze variant ook veiliger, mobielvriendelijker en moeilijker te hacken.
2. Content Delivery Network (CDN)
Ooit al gehoord van Content Delivery Network (CDN)? Wanneer je een website bezoekt dan wordt de content van die website, zoals afbeeldingen en tekst, gedownload vanuit een server. Hoe groter de afstand tussen deze twee, hoe trager de laadsnelheid. Een CDN of Content Delivery Network kan dit probleem oplossen. Dit is namelijk een netwerk van servers die geografisch verspreid zijn in verschillende datacenters over de hele wereld. Wanneer je een website bezoekt die hiervan gebruik maakt, dan deze website geladen worden via de dichtstbijzijnde server. Hierdoor laadt de website overal veel sneller. Heb je een internationale website? Dan is zo’n CDN zeker interessant voor jou!
3. Google AMP
AMP staat voor Accelerated Mobile Pages. Deze pagina’s maken gebruik van verschillende technieken om de laadsnelheid op mobiele versies te verbeteren. Hierdoor laden deze altijd een pak sneller. Een goede mobiele laadsnelheid is niet alleen belangrijk voor de User Experience maar je scoort er ook beter mee in de zoekresultaten.
4. Caching plugin
Verschillende websites maken ook gebruik van een caching plugin. De browser slaat dan een tijdelijke kopie van de website die je bezoekt op. Hierdoor moet de browser niet steeds opnieuw alle bestanden laden wanneer je de website regelmatig bezoekt. Ze zijn namelijk steeds beschikbaar in het tijdelijke geheugen. Hierdoor laadt de pagina weer heel wat sneller.
Heb jij een website die gebouwd werd in WordPress? Dan raden we je aan om één van deze plugins te installeren:
- W3 Total cache
- WP Fastest cache
- WP Rocket
5. Verklein je afbeeldingen
Plaats jij ook regelmatig afbeeldingen online op je website? Dan raden we je aan om deze afbeeldingen steeds te verkleinen. Jammer genoeg zorgen afbeeldingen er vaak voor dat je website véél trager laadt. Helaas is dit niet gebruiksvriendelijk en ook Google knapt hierop af. Maar gelukkig bestaat hier een oplossing voor! Door je afbeeldingen te comprimeren zorg je ervoor dat je de bestandsgrootte verkleint zonder het verlies van kwaliteit. Hiervoor kan je gebruik maken van tal van plugins zoals ImagOptim, WP Smush en JPEGMini.
Daarnaast kan je er ook voor verkiezen om je afbeelding op voorhand te comprimeren via Photoshop of een online tool zoals Wecompress of Crush.pics
Vragen of interesse om samen te werken? Neem dan vrijblijvend contact met ons op! De monkeys helpen je graag verder!