Als je naar de dokter gaat, controleert die een aantal algemene gezondheidsindicatoren zoals de ademhaling, lichaamstemperatuur, aantal hartslagen per minuut, bloeddruk, BMI, enz. Google doet eigenlijk net hetzelfde om websites te beoordelen qua gebruiksvriendelijkheid met haar Core Web Vitals. In plaats van je bloeddruk en ademhaling te controleren, meet Google de snelheid, interactiviteit en visuele stabiliteit van een webpagina. Het zijn ranking factoren voor SEO. Het verbeteren ervan kan je website helpen om hoger te scoren in de zoekresultaten!
Samenvatting
- Wat zijn Core Web Vitals?
- Wat meten de 3 Core Web Vitals?
- Wat is de SEO impact van Core Web Vitals?
- Hoe de CWV testen?
- De juiste CWV monitoring tool kiezen
- Hoe CWV in praktijk oplossen: workflow
- FAQ
.
Wat zijn Core Web Vitals?
Site tevredenheid
De Google Core Web Vitals of CWV meten de te verwachten “tevredenheid” van een bezoeker (= user experience) op een site. Google kijkt naar zaken die het surfen op een webpagina aangenaam zouden moeten maken. Denk hierbij aan zaken als:
- Snelle laadsnelheid
- Laden alle afbeeldingen wel?
- Gebeurt er iets als je ergens op klikt ? Moet je dan niet te lang wachten?
- Constante website stabiliteit ? Verspringt er niet teveel content?
- Is de site mobielvriendelijk?
- Beschikt de website over https?
- Staat er niet teveel reclame?
- Geen advertentie interstitials.
De Core Web Vitals slaan dus niet op 1 aspect, maar wel op een groep van factoren die het gebruikersgemak van een website meten. In wezen meten ze hoe lang het duurt om de scripts te voltooien die nodig zijn om de inhoud “boven de vouw” te laden.
Uitrol CWV
- In mei 2020 kondigde Google voor het eerst het begrip Core Webvitals aan.
- De CWV voor mobiel zijn in 2021 door Google uitgerold als ranking factor.
- De Google’s Page Experience algorithm update for desktop zoekresultaten werd in mei 2022 afgerond.
- Per 12 maart 2024 vervangt INP of Interaction to Next Paint de metric First Input Delay (FID). Het geeft aan hoe snel een pagina reageert op interacties en wordt gemeten in milliseconden.
.
Wat meten de 3 Core Web Vitals?
LCP, FID en CLS
Om de user experience van een website te kunnen meten, bekijkt de zoekmachine de volgende 3 parameters:
- Largest Contentful Paint (LCP). Dit (veel te ingewikkeld) woord geeft een indicatie hoe gebruikers de website snelheid ervaren. LCP geeft weer hoe lang het duurt vooraleer de gebruiker het gevoel heeft dat alle inhoud geladen is op zijn scherm (viewport). De LCP meet de render-tijd die nodig is om het grootste element van een URL volledig in te laden. Hierbij ligt de nadruk op de content die boven de vouw zichtbaar in de viewport wordt. Deze Largest Contentful Paint wordt beïnvloed door het grootste beeld (ook wel hero image genoemd) op de URL, de rendering-tijd, video, tekst, server, CSS, … De LCP meet dus hoe snel het grootste stuk content (meestal een foto of video), die de bezoeker ziet boven de vouw, op een webpagina ingeladen wordt. Het ideale doel voor een webpagina is een laadsnelheid van minder dan 2,5 seconden.
- De tweede parameter was oorspronkelijk de First Input Delay (FID), die checkt hoe snel je als gebruiker een actie kan uitvoeren op een webpagina. Sinds maart 2024 is deze vervangen door de Interaction to Next Paint (INP). INP meet hoeveel tijd er verstrijkt tussen het moment dat een gebruiker een interactie start en het moment dat de volgende visuele update wordt weergegeven. Het moet 200 milliseconden of minder zijn voor een snelle en responsieve ervaring. Terwijl FID zich alleen richt op de initiële interactievertraging, kiest INP voor een bredere benadering en mag gezien worden als de verbeterde versie van FID.
- De 3de parameter was oorspronkelijk de Cumulative Layout Shift (CLS). Hier vraagt Google zich af hoe snel de content van een webpagina stabiel is. Dit gaat bijgevolg over de visuele stabiliteit van de layout. Iedereen kent dit wel als je op je smartphone een webpagina inlaadt en ergens op wil klikken. Op het laatste moment verspringt de pagina nog een beetje, waardoor je dan per ongeluk ergens anders op klikt. Dit is natuurlijk niet gebruiksvriendelijk. Met andere woorden: de CLS meet hoe stabiel een website is. Het ideale doel is een verplaatsing van minder dan 0,1.
Om te voldoen aan bovenstaande CWV-targets, dient een website het 75ste percentiel van de pagina-weergaven te meten. Dus niet het gemiddelde of de mediaan worden gemeten. Om bijvoorbeeld te voldoen aan de LCP standaard, dient dus 75% van de pagina’s van een site sneller te laden dan 2,5 seconden.
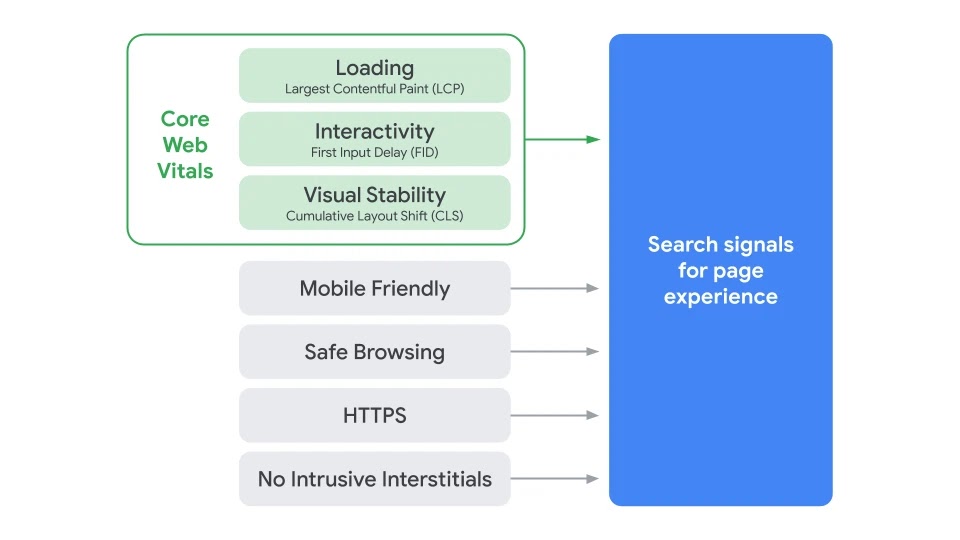
Google Page Experience ranking factoren
Om een nog duidelijker beeld te krijgen van de Google Page Experience, bespreken we nog even de verschillende elementen.
- Largest Contentful Paint (LCP):
- deze factor meet, zoals gezegd, de laadprestaties van de webpagina.
- Om een goede page experience aan te bieden, zorg je ervoor dat jouw webpagina binnen de 2,5 seconden geladen is.
- Zie het zo: als het grootste element van een pagina niet snel laadt, zal de gebruikerservaring niet goed zijn. Je ziet lang een bijna lege pagina en wacht tot deze geladen is. Je overweegt zelfs de site te verlaten.
- Bij het browsen vormen die paar extra seconden wachttijd een groot verschil in gebruikerservaring.
- First Input Delay (FID): deze factor meet de interactiviteit van de gebruiker met een webpagina. Om een goede gebruikerservaring aan te bieden, moet je website streven naar een FID van minder dan 100 milliseconden.
- Cumulatieve Lay-out Shift (CLS): dit meet de visuele stabiliteit. Wil je een goede gebruikerservaring aanbieden dan zorg je ervoor dat de CLS-score van minder dan 0,1.
- Mobielvriendelijk: dankzij de Mobile Friendly Test van Google controleer jij of je webpagina mobielvriendelijk is.
- Veilig surfen: bevat je webpagina schadelijke of misleidende inhoud zoals malware of social engineering? Controleer regelmatig of je website beveiligingsproblemen heeft.
- HTTPS: is de verbinding van je website veilig? Indien je website niet via HTTPS wordt aangeboden dan maak je hier best werk van.
- Geen opdringerige interstitials: is de inhoud van je webpagina gemakkelijk toegankelijk voor je gebruiker?
Al deze elementen gebundeld, waaronder dus ook de Core Web Vitals, vormen de factoren van de Google Page Experience. De Google Page Experience is geen rankingfactor op zich, maar elke factor heeft zijn eigen invloed en ranking in het algoritme.
Google Page Experience en AMP
Met de aankondiging van de Google Page Experience vragen veel marketeers zich af wat er zal gebeuren met de Accelerated Mobile Pages (AMP). Geen nood, je website zal nog steeds opduiken binnen de mobiele zoekresultaten van Google wanneer je AMP-pagina’s hebt. Daar verandert niets aan.
Wat daarentegen wel verandert is dat AMP-pagina’s nu zullen moeten concurreren met andere type URL’s voor de Top Stories sectie. Wat er in de Top Stories sectie getoond wordt zal in de toekomst afhangen van de ervaringscijfers van een pagina. Het goede nieuws? Wanneer je gebruik maakt van AMP dan zal de meerderheid van je AMP-pagina’s goed scoren op het gebied van gebruikerservaring. Let wel, dit betekent niet dat alle AMP-pagina’s automatisch goed zullen scoren, maar het is een handig hulpmiddel. Aangezien je je AMP-pagina’s via mobiel bedient, zal Google de mobiele ervaringscijfers gebruiken om je website te scoren.
Vormt de Google Page Experience het afscheid van AMP? Dat kunnen we nog niet met veel zekerheid zeggen. Google heeft immers veel tijd en geld geïnvesteerd in het promoten van AMP en zal de pagina’s niet snel in de steek laten
.
Wat is de SEO impact van Core Web Vitals?
Ranking factor
Sinds medio 2021 zijn de Core Web Vitals een SEO ranking factor. Sommige artikelen hebben het belang van CWV eerder overschat als zijnde een cruciale ranking factor. Maar dat blijkt niet juist te zijn. Relevantie blijft nog steeds de meest belangrijke rankingfactor. Wat door Google’s John Mueller ook bevestigd werd.
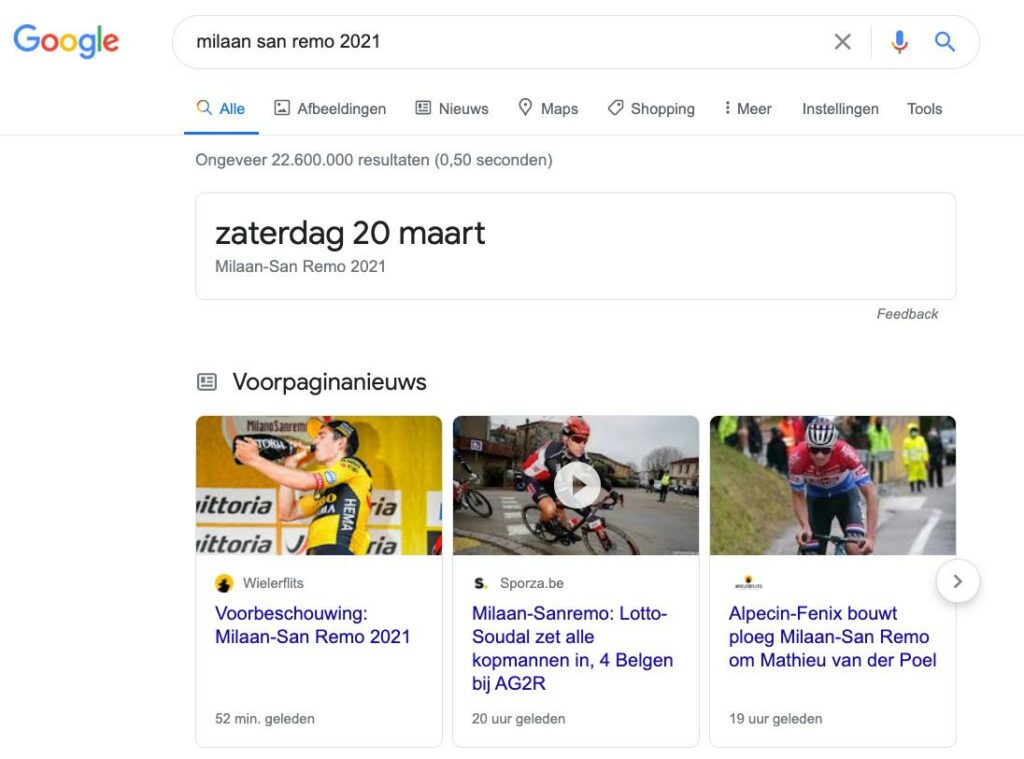
Alle organische zoekresultaten worden erdoor getroffen. Zowel desktop als mobiel. Ook dus Google’s voorpaginanieuws. AMP was (in de meeste landen) een vereiste om te ranken in deze topstories. Echter, AMP is aan het verdwijnen. Maar, artikelen die in aanmerking willen komen voor Voorpaginanieuws zullen wel moeten voldoen aan de minimum vereisten van de Core Web Vitals.
Belang van laadsnelheid
Hierbij is belangrijk te onthouden dat Google 100den ranking factoren heeft en voortdurend haar zoek-algoritmes bijstuurt. De impact van 1 factor lijkt dan niet zo groot. Weet wel dat de SEO performance steeds moet afgewogen worden ten opzichte van je directe concurrenten. Sterke Core Web Vitals hebben dan wel degelijk een strategisch voordeel.
Omdat laadsnelheid in het algemeen steeds een erg belangrijk Google signaal is geweest, vinden wij het belangrijk om altijd op de voet de nieuwste updates te blijven volgen.
Nog een interessante take-away. Volgens een Google studie verlaten lezers 24% minder snel websites die voldoen aan de minimale Core Web Vitals vereisten. Heb je nu een trage website, dan kan je een kwart meer SEO bezoekers winnen door je site te laten voldoen aan de Core Web Vitals. Een no-brainer!
.
Hoe de Google Webvitals meten en testen?
Google Search Console
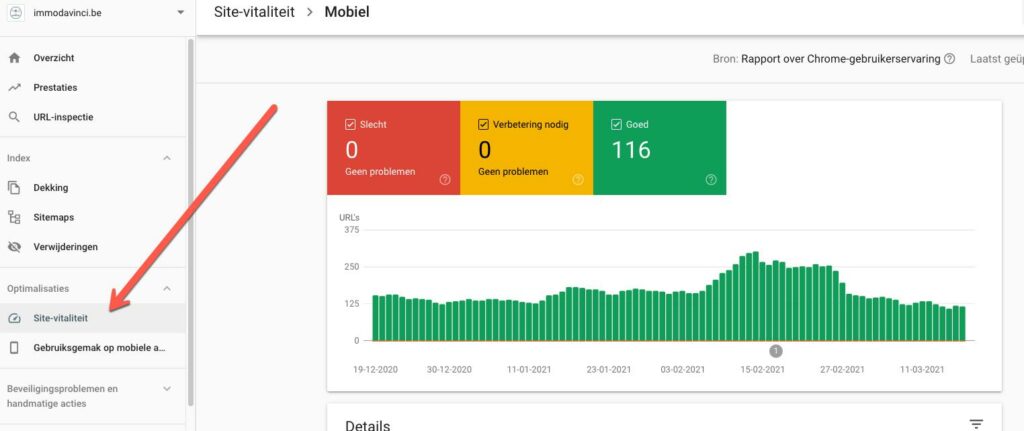
De nummer 1 plaats om de Core Web Vitals te meten en op te volgen is Google Search Console. Het geeft een algemeen beeld van de webvitals op website niveau. Je kan het rapport Core Web Vitals best gebruiken om bepaalde groepen pagina’s te identificeren die aandacht nodig hebben. Dit op basis van realtime veld-data.
Ter info
- Lab-data geven inzicht hoe een “potentiële” bezoeker een website waarschijnlijk zal ervaren; deze data wordt verzameld in een gecontroleerde omgeving met vooraf gedefinieerde apparaat- en netwerkinstellingen. Als zodanig genereert het resultaten met onmiddellijke feedback; het is handig voor debugging.
- Veld-data geven aan hoe “echte” bezoekers een website ervaren; ook wel Real User Monitoring genoemd; met veldgegevens begrijp je wat gebruikers in werkelijkheid op een website ervaren, wat afhankelijk is van verschillende factoren zoals type apparaat, locatie, netwerk, etc.
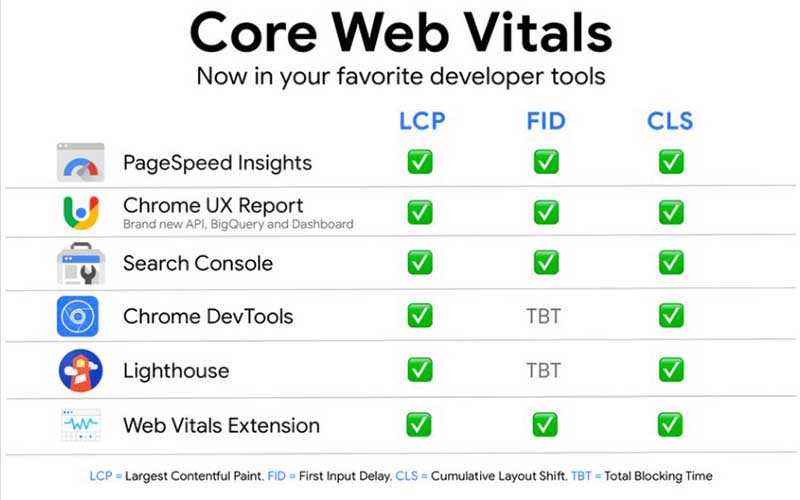
PageSpeed Insights
- Daarnaast verschaft de tool PageSpeed Insights veel adviezen om de LCP, FID en CLS te monitoren en te verbeteren.
- Eigenlijk de gemakkelijkste manier op de webvitals te meten.
- Het meet wel de vitals op individueel pagina niveau. Check daarom steeds verschillende pagina-types.
- Zodra je de type pagina’s hebt gevonden die verbetering nodig hebben, kan je PageSpeed Insights inzetten om lab- en veld-problemen op een pagina te diagnosticeren.
- De tool genereert een score op 100. Via de Lighthouse scoring calculator zie je wat het aandeel per webvital in de totale Pagespeed score is en wat hun effect is op de score bij verbetering.
Performance Insights panel
Erg nuttige tool, perfect uitgelegd door Jecelyn Yeen, developer Advocate Chrome DevTools bij Google zelf in deze Youtube-video:
Lighthouse
Lighthouse is een geautomatiseerde website auditing tool die ontwikkelaars bij het diagnosticeren van Webvitals-problemen. Het meet de kwaliteit van de gebruikerservaring met lab data.
Chrome tools voor ontwikkelaars
Chrome DevToolshttps://developer.chrome.com/docs/devtools/ helpt om onverwachte lay-out-verschuivingen te ontdekken. Het is handig voor het vinden en oplossen van visuele instabiliteit of CLS. Meet eveneens de Total Blocking Time.
Chrome UX of CrUX rapport
Dit is een Google Data Studio rapport om snel te zien hoe een website presteert qua CWV.
Web Vitals extensie
De Chrome-extensie Web Vitals kan je een realtime overzicht geven van de CWV-metriek op desktop voor Google Chrome. Het is een handig hulpmiddel om snel de prestaties van Core Web Vitals te beoordelen.
Jammer genoeg zijn die adviezen erg technisch en zie je als algemeen online marketeer door de bomen het bos niet altijd meer. SEO-consultants kunnen je adviseren over de noodzaak van die data en eventuele aanpassingen. Daarnaast is ook je webdeveloper een belangrijke schakel binnen dit proces. Hij of zij zorgt ervoor dat je website aan alle voorwaarden voldoet zoals render-blocking JavaScript en CSS, client-side rendering, mobielvriendelijkheid, iFrames, advertenties, webfonts, interstitials, … en kan aanpassingen doorvoeren voor een betere gebruikservaring.
Interessante technische links:
.
De juiste CWV monitoring tool kiezen
1. Type data
Zoals hierboven al aangehaald, zijn veld data van echte gebruikers te verkiezen om de “echte” CWV-scores te kennen zoals lezers deze ook werkelijk ervaren op een website. Om het letterlijk met de woorden van Google zelf te zeggen: “The data provided by Chrome User Experience Report offers a quick way to assess the performance of sites, but it does not provide the detailed, per-pageview telemetry that is often necessary to accurately diagnose, monitor, and quickly react to regressions. As a result, we strongly recommend that sites set up their own real-user monitoring.“
2. Hoe recent is de data
Het is verder eveneens belangrijk om te weten hoe recent de gegevens van de Core Web Vitals tool zijn. De CrUX tool gebruikt bijvoorbeeld historische gegevens die slechts maandelijks worden bijgewerkt. Dus als je CWV plotseling dalen, duurt het een maand voordat je dit in het rapport kunt zien. Als je daarna wijzigingen laten uitvoeren om die problemen op te lossen, moet je opnieuw een maand wachten om het effect ervan te zien. Anders gezegd, enkel met real-time gegevens kunt je snel handelen om de impact van een eventuele daling van Core Web Vitals op te vangen.
3. Detail niveau
Sommige tools tonen alleen een totaalscore voor een website. Zo kan je dus niet zien wat de verschillen zijn voor afzonderlijke pagina’s. Met tools die details tonen op URL-niveau, kan je individuele pagina’s aanpassen. Ook handig is te kunnen filteren op factoren zoals bijvoorbeeld apparaattype en browser.
| Tool | Type data | Recentheid | Detail |
| Page Speed Insights | veld + lab | 28 daags gemiddelde | site + pagina |
| CrUX | veld | maandelijks | site |
| Google Search Console | veld | 28 daags gemiddelde | pagina |
| Chrome tool ontwikkelaars | lab | enkel van user zelf | pagina |
| Lighthouse | lab | enkel van user zelf | pagina |
| CWV extensie | veld | enkel van user zelf | pagina |
| Performance Insights | lab | enkel van user zelf | pagina |
Het CRUX-dashboard werd gewoonlijk gemaakt via Google’s Looker Studio, met een connector naar BigQuery. Dit oude CRUX Dashboard in Looker Studio gaat eind november 2025 met pensioen. De aanbevolen en meer toekomstbestendige methode is CrUX Vis. Crux Vis gebruikt uitsluitend velddata, dus van echte bezoekers. Deze nieuwe CrUX API levert elke maandag een nieuw datapunt aan.
.
Hoe CWV in praktijk oplossen: workflow
1. Identificeer de problemen
- Begin met het Site-Vitaliteits-rapport van Search Console. Daar kan je pagina types ontdekken die aandacht nodig hebben. Als je het hoofdprobleem voor 1 zo’n URL kan fixen, is de kans groot dat je het ook opgelost hebben voor de anderen.
- Richt je op de eerste plaats op mobiele gegevens, omdat Google de Mobile-First Index hanteert.
2. Gebruik PageSpeed Insights
- Zodra je hebt vastgesteld welke pagina’s verbetering nodig hebben, gebruik dan PageSpeed Insights om een diagnose te stellen.
- Vergeet niet dat labtests 1-malige gegenereerd zijn. Eén test is geen definitief antwoord. Test daarom meerdere voorbeeld-URL’s.
- PageSpeed Insights kan alleen worden gebruikt om publiekelijk beschikbare en indexeerbare URL’s te testen.
3. Zet het ontwikkelteam aan het werk
- Mits de verbetering van Core Web Vitals manco’s meestal specialisten werk is, doe je best beroep een IT development team.
- Vermeld naar hen in je IT-ticket het waarom, belang, details en aanvaardingscriteria.
- Geef specifieke URLs op om te testen en met welke tools.
- Bezorg de developer een goede CWV documentatie.
- Test resultaten eerst op staging vooraleer het op de productie site los te laten.
Wil jij hoger scoren in de zoekresultaten van Google en kan je daar nog wat hulp bij gebruiken? Neem dan vrijblijvend contact met ons op!
.
FAQ
Google adviseert dat websites voldoen aan de 3 CWV indicatoren voor een optimale gebruikerservaring en dit voor alle pagina’s.
De drempelwaarden van Core Web Vitals worden beoordeeld per URL.
Verschillende soorten apparaten, netwerkverbindingen, locatie en en andere factoren dragen bij tot andere gebruikerservaringen.
Core Web Vitals kijkt naar het geheel van gebruikers en de drempels worden beoordeeld op het 75e percentiel. Niet vergeten: Core Web Vitals kijkt naar meer dan alleen snelheid. De Cumulatieve Lay-out Verschuiving speelt eveneens een rol.
Het Search Console Core Web Vitals rapport toont hoe pagina’s presteren op basis van echte gebruiksgegevens (= veld data). Lighthouse echter maakt gebruik van lab-data. Deze kunnen verschillen.