
Heatmap
Wat is een heapmap?
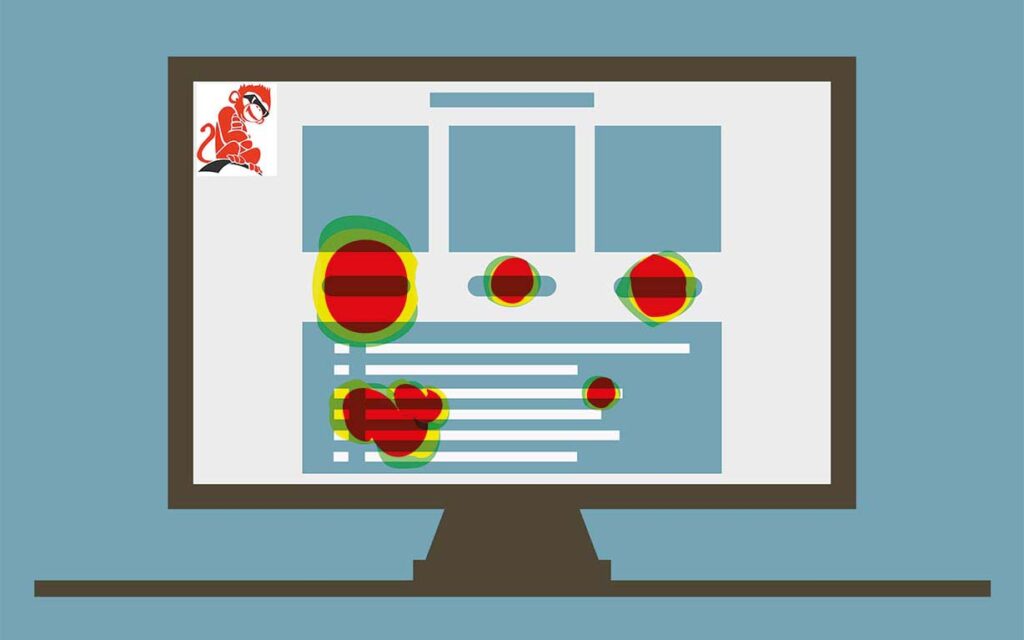
Een heatmap is een grafische representatie van hoe lang of kort een bezoeker naar een bepaald aspect van de website kijkt. Daarnaast geven ze je ook de kans om te zien welk soort acties de bezoeker uitvoert op een webpagina. Heatmap software verzamelt de gegevens en zet het om in een kleurgecodeerde vorm. Hoe meer aandacht op een bepaald aspect, hoe “heter” en roder het wordt. De koude kleuren (blauw en groen) worden gebruikt voor gebieden met weinig activiteit. Warme kleuren, oranje en rood, zijn populaire plaatsen op de website. Wil jij weten op welke manier je bezoekers je webpagina gebruiken? Of welke call-to-action’s op je website wel of niet gebruikt worden? Dan kan dit met de heatmap.
Soorten heatmap tools
In totaal bestaan er 5 verschillende soorten heatmap software tools die gebruikt kunnen worden:
- Click map tool: deze tool laat je zien waarop bezoekers klikken op je website.
- Scroll map tool: deze tool laat je zien hoe ver de bezoekers scrollen wanneer ze een webpagina bezoeken.
- Click sequence mapping software: deze software toont de weg die een bezoeker aflegt wanneer hij/ zij een website bezoekt.
- Mouse hover map: deze tool toont je waar de bezoeker blijft bewegen met zijn/haar cursor.
- Session recording tool: dankzij deze tool registreer je het gedrag van je websitegebruikers om hun bewegingen en interacties te tonen. Nadien krijg je een soort van filmpje te zien met de acties van de gebruikers.
Om privacy redenen is het wel belangrijk dat je de toestemming krijgt van de mensen die je onderzoekt.
Naast software op de site zelf, is het ook mogelijk om een heatmap te vormen met behulp van eye tracking. In dat geval worden de oogbewegingen van verschillende mensen geanalyseerd. Die analyses worden over elkaar gelegd en zo zie je waar de meeste mensen naar kijken.
De dag van vandaag kan dat nog gemakkelijker geanalyseerd worden, dankzij technische snufjes zoals Virtual Reality (VR) brillen of Augmented Reality (AR).
Heatmap gegevens gebruiken
Als je begrijpt hoe bezoekers omgaan met uw site, kunt u overeenkomstige strategieën formuleren om ervoor te zorgen dat ze blijven en ze uiteindelijk omzetten in loyale klanten. Bovendien kan je het tonen waar er verbetering op de website nodig is.
Waar en wanneer moet je de gegevens gebruiken? Altijd! Heatmaps zijn zeer interessant als je site wordt uitgebreid of gerenoveerd. Je kunt zien waar de surfers op klikken of waar ze juist niet tot aangetrokken zijn. Worden je call-to-action’s gebruikt of krijgen ze de aandacht niet die ze verdienen. Je kunt het surfgedrag op jouw website analyseren en daarna toepassen.
Dit heeft dus ook invloed op SEO. Heatmaps zorgen ervoor dat je je site zo optimaliseert dat mensen er langer op blijven hangen (wat zorgt voor een hogere ranking) en dat er meer clicks zijn naar andere pagina’s.

Hoe lees je nu precies een heatmap? De rode delen van de heatmap zijn de plaatsen waar de mensen het meest naar kijken of het meest op klikken. Gaat het kleur naar oranje of geel? Dan krijgt die plaats al minder aandacht. Is de kleur groen? Dan krijgt die plaats het minste aandacht.
Toepassingen
Na het analyseren van de heatmaps ben je heel wat wijzer over het gedrag van je bezoekers. Hieronder omschrijven we twee toepassingen die je nadien kan doorvoeren:
Redesign van je website
Eerst en vooral weten webdesigners na het analyseren van de heatmap wat de aandacht van van de klanten trekt en welke grafische elementen effectief zijn. Daarnaast krijgen ze ook een beter inzicht in waar je knoppen het best kan plaatsen.
De verschillende doelgroepen gedragen zich allemaal anders op verschillende websites. Door gebruik te maken van de mouse hover maps en click maps kunnen de webdesigners zien welke pagina de meeste interactie ontvangt. Het zou je zelfs verbazen hoeveel visuals op je website clicks kunnen aantrekken. Als je weet hoe jouw publiek en bezoekers zich gedragen op de pagina van je website dan kan je enorme fouten voorkomen. De gegevens van heatmaps kunnen je ook helpen een website te maken die gemakkelijker te navigeren is.
A/B-testing
Het belang van het uitvoeren van A/B-tests na herontwerp of na controle valt niet te ontkennen. Na de A/B-testing moet je ook de resultaten kunnen analyseren en dat gebeurt via een heatmap. Hoe je de gegevens van heatmaps gebruik is geheel aan jou maar aan de hand van deze resultaten kan je aanpassingen maken aan je website die passen aan de voorkeur van de bezoekers.
Meer informatie uit heatmaps
Heatmaps zijn erg succesvol. Dat spreekt voor zich. Grafieken, tabellen en cirkeldiagrammen moeten geïnterpreteerd worden. Heatmaps daarentegen laten duidelijke gegevens zien. Je kunt niet enkel het ontwerp van je website aanpassen maar ook nog heel wat andere nuttige zaken leren van heatmaps.
- Wat leidt de bezoeker af?
- Welke visuals trekken de aandacht van de bezoeker?
- Wat doen de gebruikers met de beelden die op jouw website staan?
- Vullen de bezoekers het contactformulier in?
- Wordt de inhoud wel gelezen?
Ontdek meer SEO-termen!
