
Responsive design
Wat betekent responsive design precies ?
Websites werden tijdens de middeleeuwen , een 5 tal jaar geleden dus , praktisch uitsluitend bezocht via desktops en laptops. Die hadden allen ongeveer hetzelfde formaat van scherm. De wereld ziet er nu helemaal anders uit. Smartphones en tablets zijn nu baas. We willen altijd en overal kunnen surfen, mobiel of via glasvezel, via 100-den verschillende apparaten met allemaal andere schermformaten.
Een website met een responsive design past zich vanzelf aan naar de afmetingen van het beelscherm waarmee de bezoeker surft op die site. Een responsive website wil dus maximale leesbaarheid verschaffen, onafhankelijk of de surfer gebruik maakt van een personal computer, desktop computer, tablet of smartphone. De code van de website past dus zijn layout aan in functie van de schermresolutie van de bezoeker. De onderdelen van een resonsive site schalen zich naar een percentage van het scherm waarin ze zich bevinden.
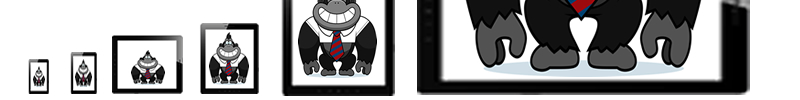
Dat het aanbod van mobiele apparaten groot is, maakt onderstaande afbeelding duidelijk.

De naam “Responsive Design” werd trouwens in 2010 door Ethan Marcotte gelanceerd. Hij opperde toen dat, in plaats van 1 vaste mobiele website voor 1 type apparaat te ontwikkelen, het veel praktischer was te werken in designs die zich aanpassen aan de grote van de beeldschermen.
Naast responsive design, zijn een aparte mobiele website of een app de 2 andere mogelijkheden om met mobiele bezoeker om te gaan.
Voordelen
- Het aanbod van beeldschermen in alle soorten formaten en resoluties neemt permanent toe; werken met 1 soort design is dus erg praktisch
- Apparaat detectie systemen zijn niet nodig
- Alleen de broncode van 1 website dient onderhouden te worden.
- Voor elke type beeldscherm kan u bepalen wat te laten zien.
- Bezoekers spenderen meer tijd op een site met RD, wat tot meer conversies leidt, frequenter terugkomen.
- Het staat professioneel en straalt autoriteit uit; u toont de wereld dat uw firma online marketing serieus neemt en pakt zo voorsprong op uw concurrenten.
Nadelen
- Soms worden afbeeldingen ingeladen die groter zijn dan noodzakelijk, met een tragere site snelheid tot gevolg
- Enkel de meest recentste browsers ondersteunen responsive design.
- Het testen is een stuk moeilijker: er is immers een grote verscheidenheid aan beeldschermen en browsers met hun resp. versies.
- Javascript (zoals voor uitvouwbare menu’s) werkt niets steeds optimaal in mobiele browsers
- Video’s en online advertenties werken nog niet helemaal goed in website met een responsive design.
- teveel informatie in één keer tonen is op geen enkel device gebruikersvriendelijk, maar op de kleinere devices ook niet eens zichtbaar of leesbaar.
Voor bovenstaande nadelen zijn er vaak technische oplossingen mogelijk, die een bepaalde investering vragen.
Besluit Responsive Design
Internetten vanaf een vaste PC is al lang verleden tijd. Mobiel surfen is niet de toekomst, maar de realiteit. Het aanbod aan mobiele apparaten is erg groot en zal in de toekomst niet verminderen. Responsive Design lijkt voor veel websites op het eerste zicht de meest voor de hand liggende oplossing om ook mobiele bezoekers behoorlijk van dienst te zijn. Echter, een goed werkende responsive webdesign vergt investering en technische aanpassingen. In deze tijden van razendsnelle technologische (r)evolutie zijn veel bedrijven eerder terughoudend om deze investering aan te gaan. Immers, volgende maand kan er weer een nieuwe technologie op de markt komen. 1 ding is zeker: uw klant surft meer dan ooit mobiel naar uw website. Zorg ervoor dat u hem daar niet verliest.
Benieuwd hoe goed je website het doet qua SEO? Binnen 24u geven we je antwoord.




