
Mobiele meta tags
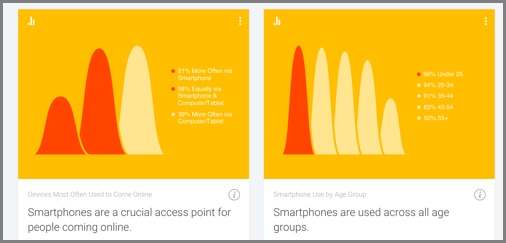
Mobiele toestellen zijn een niet meer weg te denken startpunt om online te surfen. Het volstaat om eens te kijken naar de Think With Google reports voor België. Deze tendens is voor Nederland zelfs nog duidelijker. Dat mobile voor iedere firma cruciaal is geworden, hebben we al voldoende aangekaart. Eén SEO-aspect dat hierbij soms wat wordt vergeten zijn de mobiele meta tags, en meer bepaald de title- en meta description tag.

Aanbevolen lengtes
Wij en vele andere online marketeers hebben jaren geroepen dat de meta description ongeveer 150 tot 160 tekens mag bevatten. Met de komst van tablets en smart phones is dat ondertussen veranderd.
De aanbevolen Desktop lengte :
- voor de meta descripton rond de 155 karakters.
- voor de title tag zo’n 65 karakters.
Voor Mobiel zijn deze waardes anders:
- voor de meta description +/- 115 karakters
- voor de title tag zo’n 55 tekens
Waarom verschillen de aanbevolen lengtes voor mobiele meta tags tussen desktop en mobiel ? Wel, omdat de beschikbare plaats op mobile devices gewoon veel beperkter is. Zoekmachines kappen breken de description & title tag gewoon af als deze te lang is. Daarom is het best de moeite je tags voor mobiel te optimaliseren.
Met de beslissing van Google eind 2017 om de meta description tags voor desktops langer te maken, is het voorlopig nog koffiedik kijken of ook de mobiele snippets richting 300 tekens en meer zullen evolueren. Harde bewijzen zijn hier tot op vandaag nog niet voor gevonden.
2 belangrijke kanttekeningen
1. Sinds een jaar duiken er ook meta-omschrijvingen in de SERPs op die significant langer zijn dan 155 tekens. Met name in de Engelstalige versie van Google kunnen de omschrijvingen variëren tussen 0 en 372 ! Zoek maar eens in google.be met taal = Engels op “benefits of apple cider vinegar”. De meta-description van het eerste zoekresultaat telt maar liefst 249 karakters. De overgrootte meerderheid van deze meta’s ligt echter tussen de 145 en 165 tekens. Vandaar dat 155 voor desktop een goede richtlijn blijft.

2. Let op het woordje aanbevolen in de hierboven vermelde lengtes. Zoekmachines houden echter geen rekening met het aantal tekens, maar met de beschikbare de ruimte, die in pixels worden uitgedrukt. Elk teken heeft een andere pixel-breedte. Omdat het eenvoudiger werken is met karakters, is de pixellengte wat minder bekend.
Voorbeeld
In de tabel hieronder enkele voorbeelden van de omschrijving-lengte in google.be voor enkele zoektermen. We kozen telkens het top organisch zoekresultaat. Voor de zoekopdracht “fietsvakanties” is de mobiele lengte (124) in totaal 35 karakters korter dan zijn desktop-versie (159). Het gemiddelde van ons testje lag resp. op 117 (mobile) en 156 (pc), een verschil van 39 tekens
| Zoekwoord | Mobiele lengte | Desktop lengte |
| vluchten Oostende | 114 | 149 |
| voetbalschoenen | 113 | 145 |
| fietsvakanties | 124 | 159 |
| Clint Eastwood | 119 | 170 |
| ek 2016 | 114 | 159 |
| Gemiddelde | 117 | 156 |
In onderstaande screenshot van onze eigen meta description voor het zoekwoord “online marketing” , zien we dat het laatste woord (Monkey) niet meer zichtbaar is en vervangen is door 3 puntjes. Tijd om aan te passen dus 🙂

Optimaliseren
We adviseren dan ook de mobiele meta tags aan te passen omdat ze het klikgedrag van de zoekresultaten beïnvloeden. Vul je ze niet in, dat neemt de zoekmachine er zelf 1, die quasi steeds niet erg geschikt is. Ter heropfrissing de Titel heeft een bepaalt mede je SEO positie voor een bepaalde zoekopdracht, de Beschrijving heeft een invloed op de Click-Trough-rate.
Voor Responsive websites
Heb je een responsive website, houd er dan rekening mee dat je meta-tags voor zowel PC als mobile dezelfde zijn. Mits ondertussen al meer mensen mobiel surfen dan via desktop: geef voorrang aan je mobiel verkeer en zet er maximaal resp. 115 en 55 tekens in. Zo ben je zeker dat de volledige meta description en correcte titel wordt weergeven op mobile devices en zit je veilig voor beide beide media.
Voor Mobiele websites
Beschik je over een aangepaste mobiele website, dan heb je de keuze om aparte meta-tags in te vullen.
Samenvattend
Mobiel is belangrijker dan desktop geworden. Zorg er dus voor dat ook je meta description en title tag op de eerste plaats geschikt zijn voor mobiele apparaten.
Wil je mee blijven met de nieuwste trends?




