
Maak je website mobiel vriendelijker met PageSpeed Insights
Snelle websites zijn een bepalende factor voor een hogere klanttevredenheid, retentie, conversies én zoekresultaten. Een rappe laadsnelheid is belangrijk, zeker voor mobiele pagina’s en leidt tot meer pageviews en een lagere bounce rate.
Door de aanbevelingen van de gratis tool PageSpeed Insights toe te passen, kan je ook jouw internetsite een betere performantie schenken.
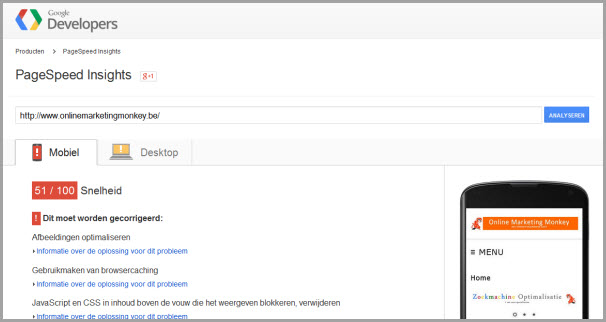
Het handige van de tool is dat het een onderscheid maakt tussen mobiele en desktop sites, waarvoor je een score krijgt op 100. Bovendien hanteert het 3 categorieën van prioriteiten: gaande van hoogdringend (rood), over te overwegen (oranje) tot reeds uitgevoerd (groen).
Wil je ook een snellere website? Lees dan snel verder!

JavaScript, die het weergeven hindert, verwijderen
Deze waarschuwing wordt getoond zodra PageSpeed Insights merkt dat html linkt naar een extern JavaScript file, die zaken blokkeert. Vooraleer een webbrowser een internetpagina kan tonen aan de internaut, dient het die pagina eerst te analyseren. Indien er tijdens die analyse een blokkerend script wordt gevonden, stopt het ontleden en dient JavaScript te worden gedownload. Iedere keer als dit voorvalt, is er een signaal terug. Gevolg: er is meer tijd nodig om de pagina weer te geven. Oplossing: de benodigde JavaScript dient rechtstreeks in de html zelf gezet te worden opdat de browser door kan gaan met het weergeven van de pagina
CSS, die het weergeven hindert, verwijderen
Voordat de schermcontent te zien is, stoppen browsers stoppen bij externe CSS-bestanden. Gevolg: langere loadingtime. Op te lossen door de CSS in de html te zetten.
Afbeeldingen optimaliseren
Deze waarschuwing wordt getriggered zodra de tool afbeeldingen opmerkt die minder zwaar kunnen worden gemaakt zonder dat afbeeldingskwaliteit er op achteruit gaat. Om laadtijden zo klein als mogelijk te houden, dienen plaatjes best licht te zijn, dus zo min mogelijke bytes te hebben. Dit kan door beeldcompressie: bijknippen van overbodige delen, verminderen van de kleurendiepte, opmerkingen weglaten en het bewaren van de plaatsjes in jpeg. Bij OMM werken we met de beeldcompressie tool FileOptimizer.
Javascript / HTML / CSS verkleinen
Deze aanbeveling slaat op opruimen van onnodige bytes (zoals bijvoorbeeld extra spaties, en inspringingen). Door de Javascript / HTML / CSS kleiner te maken, wordt dus ook de laadtijd korter.
Conclusie
Hoe serieus moeten we de score, die PageSpeed Insights opgeeft, interpreteren ? De doelstelling van PageSpeed is niet om een beoordeling van 100 op 100 te behalen. Het is een instrument dat je helpt begrijpen welke aspecten een invloed hebben op de snelheid van een internetsite en welke verbeterpunten er mogelijk zijn.
Er kunnen soms echter gegronde redenen zijn om bewust te kiezen voor mindere performantie, zoals hele grote images en fonts die bijvoorbeeld typisch zijn voor product & merk. Optimaliseer de laadsnelheid van je internetsite dus steeds zo opdat de gebruikersverwachting behouden blijft.
En nu de praktijk
** 30 Maart 2015 **

De Page Speed Insights score voor de mobiele website van Online Marketing Monkey op 30/03/15 bedraagt 51/100. We willen uiteraard beter doen. De komende weken gaan we proberen die te verbeteren door bovenstaande theorie in de praktijk te brengen. De resultaten van ons verbeterwerk zullen we wekelijks in deze blogpost vermelden. Volgende week het resultaat van de eerste verbeteringspoging
** 7 april 2015 **

Als eerste hebben we de afbeeldingen aangepakt, in onze ogen de gemakkelijkste fix 🙂 . Bleek dat quasi alle images op de homepagina te zwaar waren. We hebben het aantal kb ervan teruggebracht door volgende zaken uit te voeren:
- via de (gratis) compressie tool ‘FileOptimizer’; we constateerden al snel dat dit programma alleen niet genoeg was.
- we hebben eveneens het aantal plaatjes op de home verminderd, door simpelweg de overbodige te verwijderen.
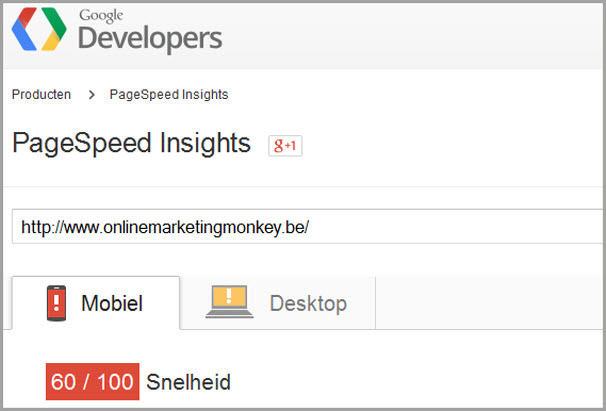
Het resultaat op 07/04/15: we zijn gestegen van 51/100 naar 60/100. We zien dat Google wel aangeeft dat we onze afbeeldingen gecompresseerd hebben, maar dat we ze nog verder kunnen compresseren. Indien we echt willen, kunnen we de afbeeldingen nog verder comprimeren en zo de Google insights melding te krijgen ‘Uitgevoerde regel’. Maar dan zien de plaatjes er niet meer mooi en scherp genoeg uit en vinden we dat dit ten koste gaat van de look & feel van de website. Het image-probleem is nu gezakt van prioriteit 1 naar prioriteit 2 & het meldt nu ‘overweeg dit te corrigeren’ i.p.v. ‘dit moet worden gecorrigeerd’.
Benieuwd hoe goed je website het doet qua SEO? Binnen 24u geven we je antwoord.




