
Afbeeldingen op websites zijn tegenwoordig onmisbaar. Wanneer je een website bezoekt verwacht je niet alleen aangesproken te worden door de tekst, maar ook door de visuals. Ontdek in deze blog waarom je afbeeldingen moet gebruiken voor je website, welke foto formaten er allemaal zijn, wat je met de formaten kan doen en de impact op SEO.
Waarom afbeeldingen gebruiken?
Afbeeldingen zijn een goede manier om de aandacht van de bezoeker te trekken. Je kent het gezegde wel: “Eén beeld zegt meer dan duizend woorden”. Dit is zeker van toepassing op je website. Volgens dit onderzoek van John Medina onthouden we na 3 dagen maar 10% van geschreven tekst en maar liefst 65% van afbeeldingen.
De foto formaten
Hieronder staan de formaten even op een rijtje:
- JPG
- PNG
- WEBP
- SVG
- GIF
Voordat we over de afbeeldingsformaten beginnen, moeten we eerst weten wat raster afbeeldingen en vectorafbeeldingen zijn. Evenals de begrippen lossless en lossy compression.
Raster afbeeldingen
Raster afbeeldingen zijn afbeeldingen in digitale vorm. Elke pixel heeft een eigen specifieke kleurwaarde. Wanneer deze pixels bij elkaar worden gezet, wordt de afbeelding gevormd.
Vectorafbeeldingen
Vectorafbeeldingen zijn digitale afbeeldingen die zijn opgebouwd uit wiskundige vormen en lijnen in plaats van pixels. Het verschil met raster afbeeldingen is dat vectorafbeeldingen onbeperkt schaalbaar zijn zonder dat de kwaliteit verloren gaat.
Lossless compression
Bij lossless comprimeren wordt de afbeelding kleiner gemaakt zonder dat er kwaliteitsverlies optreedt ten opzichte van de bronafbeelding. Door filteren en codering wordt de beelddata opnieuw samengesteld.
Lossy compression
Via Lossy comprimeren wordt de afbeelding verkleind door herhaalde gegevens te minimaliseren. Met minder herhaalde gegevens heb je ook minder beeldinformatie, dit resulteert in een lager beeldkwaliteit.
JPG (ofwel JPEG)
JPG of ook bekend als JPEG is een bekend formaat voor websites. JPG staat voor Joint Photographic Group en JPEG staat voor Joint Photographic Expert Group. Dit is in feite een grafisch bestand dat is opgebouwd met vierkante pixels. Dit bestandstype maakt gebruik van lossy compression, wat betekent dat bij compressie de beeldkwaliteit afneemt. Dit is het belangrijkste minpunt van JPG-afbeeldingen.
JPG’s zijn geschikt voor afbeeldingen die niet transparant zijn, zoals foto’s. De compressie heeft de grootste impact op SEO. Dit foto formaat heeft een goede compressie, waardoor bestanden klein zijn en je website snel laadt. Een nadeel op dit vlak is dan wel dat de kwaliteit wat minder is.
Bij het comprimeren van JPEG bestanden worden beeldgegevens zoals kleurinformatie verwijderd. Als gevolg wordt het bestandsgrootte kleiner. Het algoritme achter JPG kijkt naar patronen en herhalingen in de afbeelding en gebruikt technieken om dit efficiënt op te slaan. Wanneer de afbeelding weer wordt geopend, wordt deze weer gedecomprimeerd en worden de ontbrekende details en kleurinfo weer aangevuld.
Enkele voordelen van JPG-afbeeldingen:
- JPG’s zijn kleurrijke afbeeldingen die meer dan 16 miljoen kleuren kunnen ondersteunen.
- Dit foto formaat biedt goede compressie aan wat resulteert in een klein bestand.
- JPG’s worden ondersteund door bijna alle apparaten en software.
PNG
PNG is het meest gebruikte afbeeldingsformaat ter wereld. Het staat voor Portable Network Graphics. Net zoals JPG is het een grafisch rasterbestandstype opgebouwd met vierkante pixels.
Met PNG kun je de achtergrond van een afbeelding transparant maken. Daarnaast heeft PNG een hogere beeldkwaliteit bij compressie, omdat het bestandstype gebruik maakt van lossless compression. Voor SEO is dit wel nadelig, met lossless comprimeren zal je afbeelding er beter uitzien maar het bestand zal wel groter zijn. Wanneer je veel PNG afbeeldingen hebt zal je website uiteindelijk langzamer laden.
De voordelen van PNG afbeeldingen:
- Lossless compression resulteert in betere beeldkwaliteit.
- De mogelijkheid om met meerdere lagen te werken.
- PNG afbeeldingen kunnen transparant worden, wat heel handig is voor bijvoorbeeld logo’s.
WebP
WebP is een afbeeldingsformaat dat ontwikkeld is door Google zelf. Google heeft als missie om de laadtijden van websites te verkorten. Dit doen ze door het aanbieden van compressie. Dit doen ze door het aanbieden van compressie via het WebP-formaat. WebP biedt de optie aan om lossless of lossy te comprimeren.
Op SEO vlak is dit goed want je hebt een kleiner afbeeldingsbestand waardoor je website sneller laadt en je afbeelding nog scherp blijft. Door het gebruik van dit afbeeldingsformaat kan je jouw website optimaliseren door de laadtijd te verhogen.
Maar je vraagt je dan af, waarom gebruikt niet iedereen dan WebP? WebP is redelijk nieuw, niet iedereen kent dit foto formaat daarom. Ook ondersteunen sommige oudere versies van browsers WebP niet. Een andere reden is dat WebP een online formaat is, dus het is minder handig om te gebruiken voor offline afbeeldingen.
WebP heeft wel een aantal voordelen, hier zijn ze op een rijtje:
- Optie om lossy of lossless te comprimeren.
- Betere compressie dan JPEG en PNG waardoor beeldkwaliteit behouden wordt.
- Door de betere compressie laden websites sneller met WebP bestanden. Voor SEO is dit heel goed.
SVG
SVG is een vectorformaat dat goed geschikt is voor online gebruik. SVG staat voor Scalable Vector Graphics. Dit afbeeldingsformaat biedt lossless compression aan, wat ervoor zorgt dat de kwaliteit niet verloren gaat wanneer je het comprimeert. SVG’s worden vooral gebruikt voor logo’s en iconen op websites. Daarnaast wordt dit formaat ook gebruikt voor illustraties en infographics.
SVG’s zijn geschreven in XML-code. Dit betekent dat de tekstinformatie in de afbeelding wordt opgeslagen als tekst in plaats van vormen. Dit is heel goed voor SEO want hierdoor kunnen zoekmachines zoals Google de trefwoorden van SVG-bestanden lezen. Als je een beetje ervaring hebt in XML-code kan je dit wijzigen om belangrijke (en natuurlijk relevante) zoekwoorden erin te verwerken.
Enkele voordelen van SVG-bestanden:
- SVG zijn vectorafbeeldingen en kunnen zonder kwaliteitsverlies in grootte worden aangepast.
- SEO: je kan de XML-code bewerken om daar zoekwoorden in te zetten. Dit zorgt ervoor dat Google weet waar je afbeelding over gaat.
- SVG-bestanden kan je animeren, dit maakt het een flexibel foto formaat.
GIF
Wanneer je sociale media gebruikt zie je waarschijnlijk GIF-bestanden. GIF staat voor Graphics Interchange Format en is een rasterbestandstype. Ook wordt het net zoals PNG lossless gecomprimeerd. Je kan frames of afbeeldingen combineren in GIF-bestanden om tot simpele animaties te komen.
De SEO impact van GIF’s ligt voornamelijk aan de gebruiker. Als je ervoor zorgt dat ze niet te zwaar zijn en dat je niet te afhankelijk bent van dit formaat zijn ze een goede manier om bezoekers op je site te houden.
Hoe maak je de bestanden van afbeeldingen kleiner?
Zoals eerder vermeld zorgen kleinere afbeeldingen voor een snellere laadtijd op je website. Dit is vooral te merken op mobiele apparaten aangezien deze een kleinere bandbreedte hebben. Maar hoe maak je afbeeldingsbestanden kleiner? Hier zijn een aantal tools om je afbeeldingen te comprimeren:
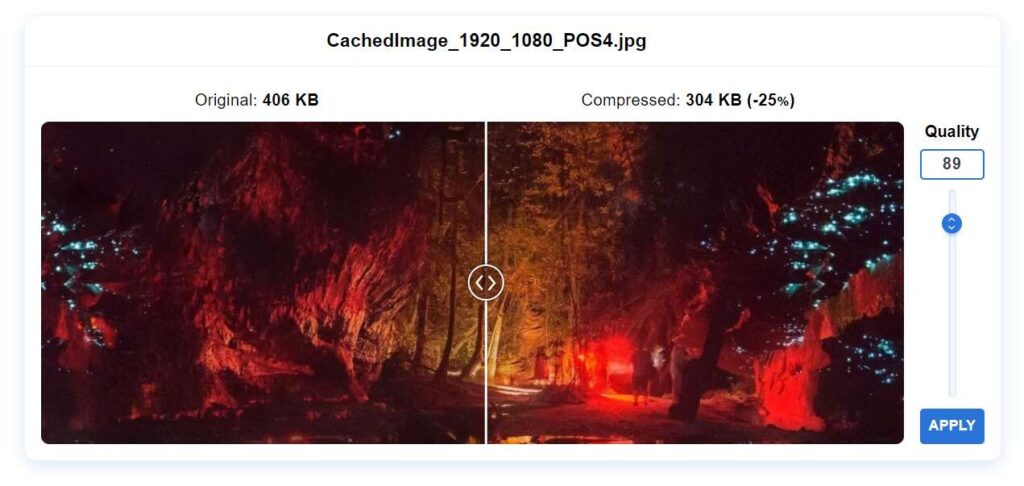
Compressjpeg
Compressjpeg, compresspng, compressgif en shrinkpdf zijn goede websites voor het comprimeren van afbeeldingen. Een mooi voordeel van deze website is dat je kan vergelijken hoe de gecomprimeerde afbeelding eruit moet zien. Dit maakt het makkelijker om een beslissing te maken over hoe klein je het bestand wilt hebben en hoeveel kwaliteitsverlies je wilt opgeven.

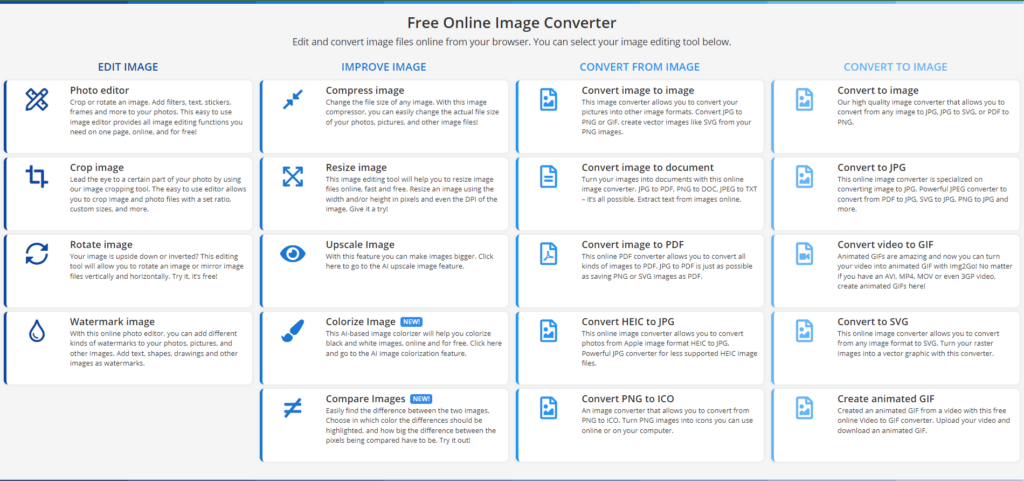
IM2Go
Dit is een andere goede website om afbeeldingen te comprimeren, maar het heeft ook andere functies. Deze website kan afbeeldingen converteren, kleur geven, groter maken, vergelijken, bewerken, bijsnijden en nog veel meer. Bijna iedere wijziging die je aan een afbeelding wilt aanbrengen kan op deze website. Het enige wat IM2Go niet heeft wat de voornoemde platformen wel hebben is dat je de afbeelding kan zien en kan vergelijken wat je comprimeert.

Wat is het beste foto formaat?
Er zijn verschillende soorten formaten, maar welk formaat moet je gebruiken voor je website? Dit hangt natuurlijk af van hoe je het wilt gebruiken. Als je bijvoorbeeld een fotograaf bent, dan zou je het best kiezen voor PNG afbeeldingen. Als je echter ziet dat je websitesnelheid wordt beïnvloed, kun je het beste kiezen voor WebP. Over het algemeen is WebP de beste keuze vanwege de kleine bestandsgrootte en beeldkwaliteit.
Heb je nog steeds moeite met het optimaliseren van jouw website? Aarzel dan niet om contact met ons op te nemen!









